Hugo 是一个强大的静态网页生成器,使用 go 开发。速度贼快,还有 “时时预览” 等特性。不过 Hugo 还比较年轻,没有像 NexT 那样功能强大,成熟稳定的主题。所以很多东西需要自己动手撸。
就例如评论系统。
关于 Gitalk

Gitalk 是一个基于 GitHub Issue 和 Preact 开发的评论插件。它支持多种语言 (包括 en、zh-CN、zh-TW、es-ES、fr),并自动判断当前语言。最重要的是 Gitalk 使用的是 GitHub Issue 的 api,不依赖任何第三方平台。也就是说,只要 GitHub 不倒闭,你的评论系统就不会被关闭。
添加谈笑风生区
本博客使用的主题是:Leavelt
不同主题可能有所区别,但原理都是类似的
原理
众所周知,Hugo 会将 Markdown 文档 按照 主题 (包括 HTML 模板、CSS、JavaScript 等) 编译成静态网页
那么我们只需要将 Gitalk 作为一个 <div> 插入到 HTML 模板中,然后在 config.toml 中添加相关配置,就可以实现“谈笑风生区”了
创建 GitHub Application
首先要去 GitHub 上创建一个 GitHub Application

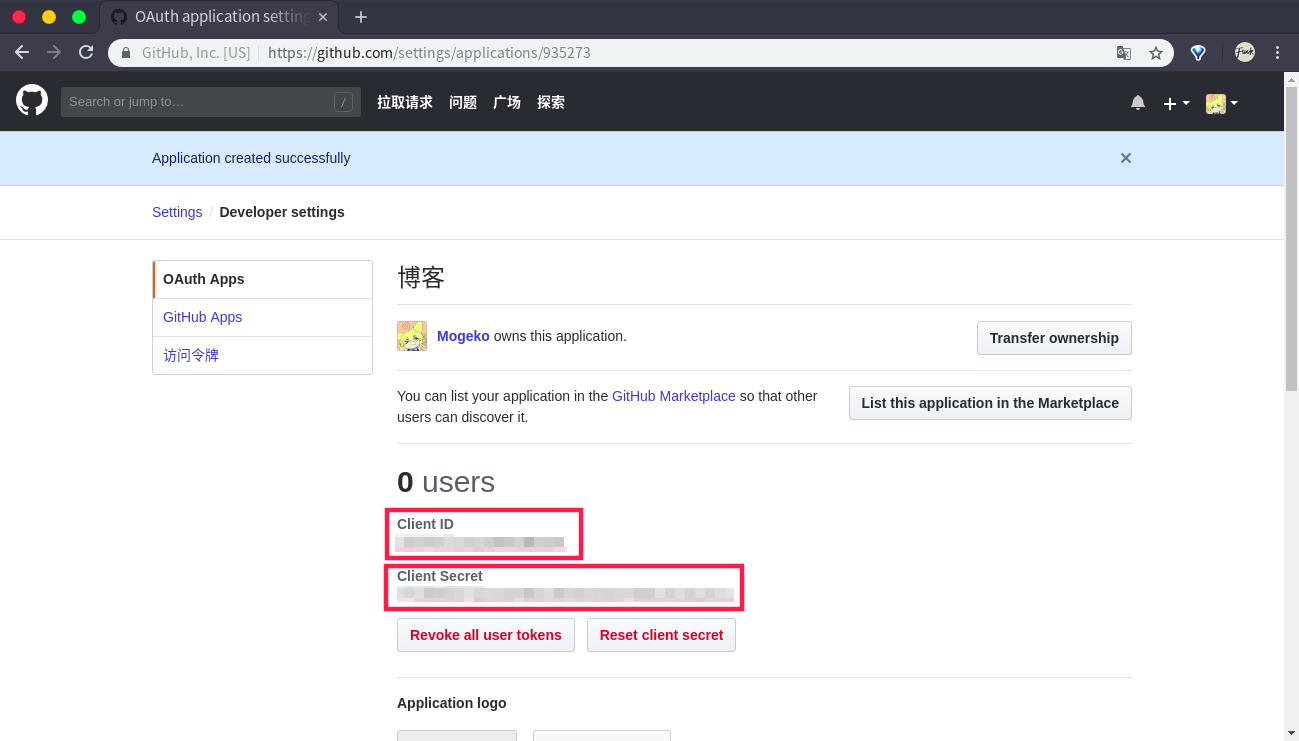
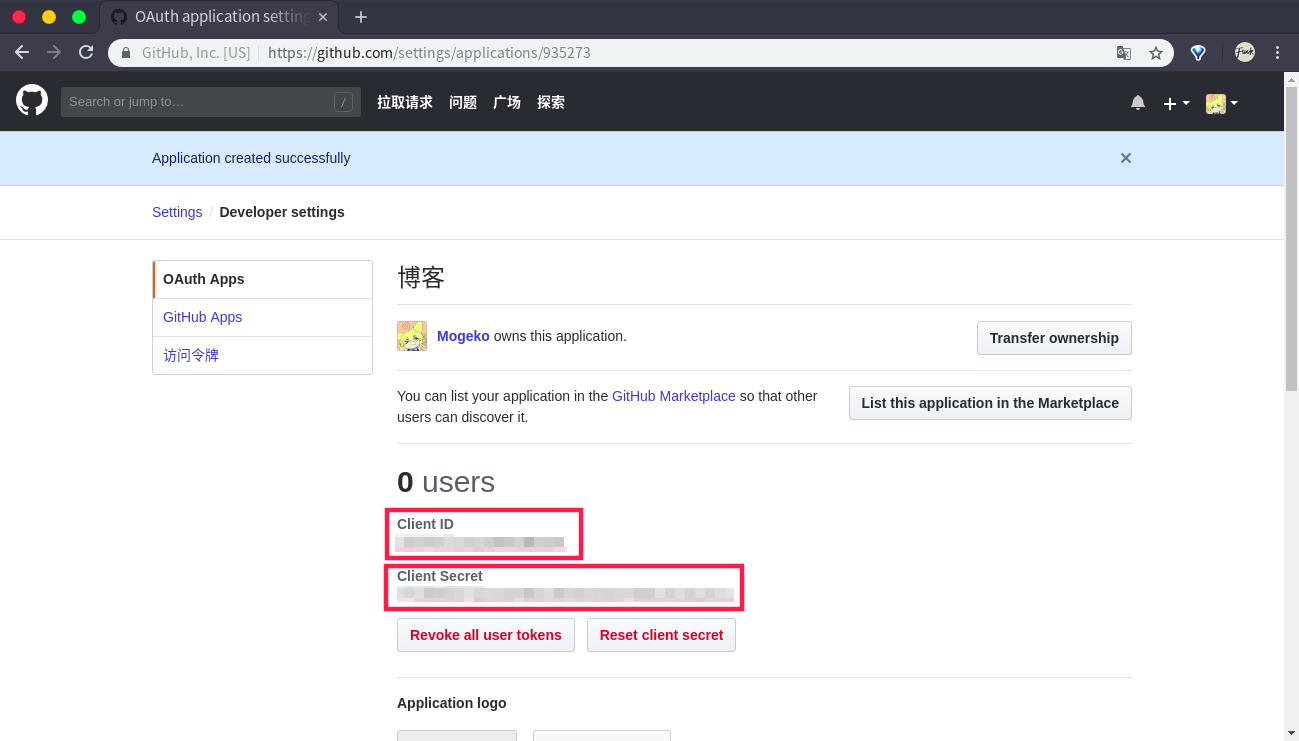
点击创建
记下 Client ID 和 Client Secret,以后要用

添加 gitalk.html 模板
接下来为主题添加 gitalk.html 模板。
在主题的 layouts/partials 文件夹中创建 gitalk.html 文件,写下如下代码
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
| {{ if .Site.Params.enableGitalk }}
<div id="gitalk-container"></div>
<link rel="stylesheet" href="https://unpkg.com/gitalk/dist/gitalk.css">
<script src="https://unpkg.com/gitalk/dist/gitalk.min.js"></script>
<script>
const gitalk = new Gitalk({
clientID: '{{ .Site.Params.Gitalk.clientID }}',
clientSecret: '{{ .Site.Params.Gitalk.clientSecret }}',
repo: '{{ .Site.Params.Gitalk.repo }}',
owner: '{{ .Site.Params.Gitalk.owner }}',
admin: ['{{ .Site.Params.Gitalk.owner }}'],
id: location.pathname, // Ensure uniqueness and length less than 50
distractionFreeMode: false // Facebook-like distraction free mode
});
(function() {
if (["localhost", "127.0.0.1"].indexOf(window.location.hostname) != -1) {
document.getElementById('gitalk-container').innerHTML = 'Gitalk comments not available by default when the website is previewed locally.';
return;
}
gitalk.render('gitalk-container');
})();
</script>
{{ end }}
|
定位放 Gitalk 的位置
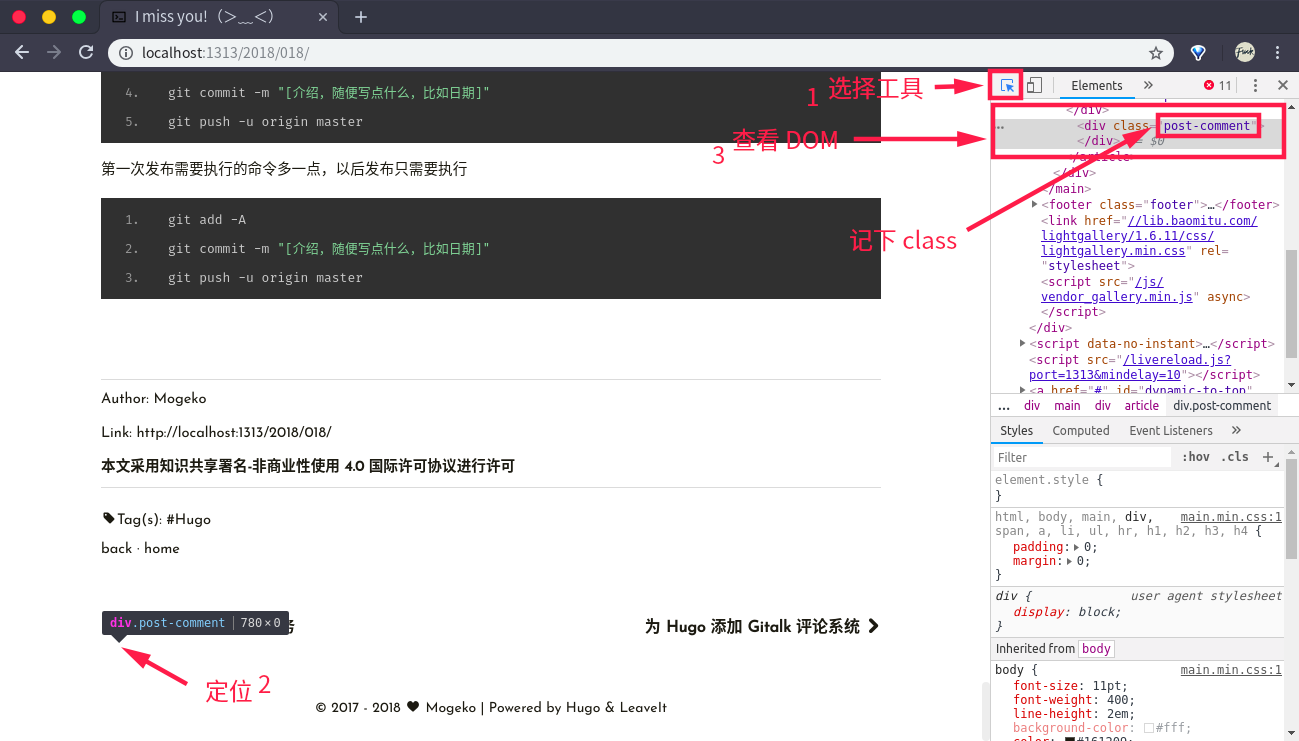
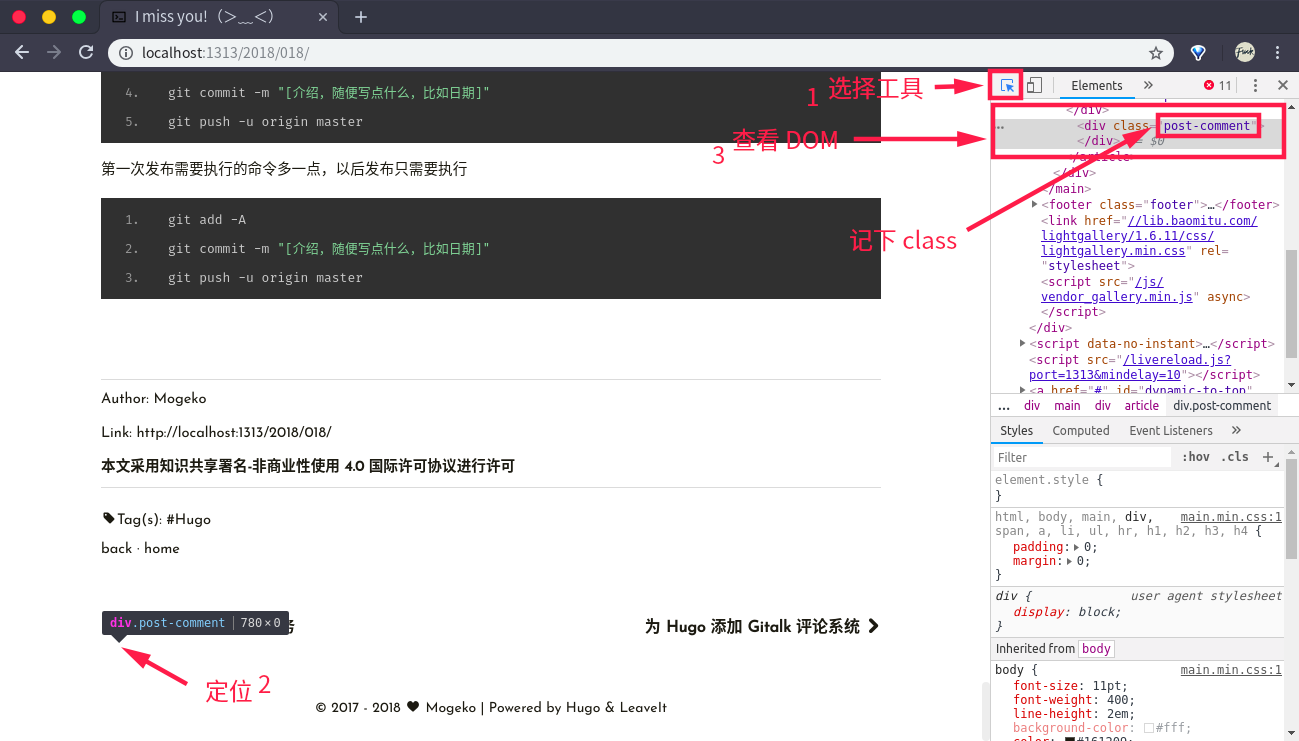
然后使用 Chrome 自带的 DevTools 分析一下网页结构,找到放 Gitalk 的位置

我们可以看见已经 Leavelt 为我们预留了 “谈笑风生区” 的位置,不过里面什么东西都没有。记下该 div 的class 或者 id (如果你使用的主题没有预留 “谈笑风生区”,可以记下你准备放 Gitalk 的位置附近 div 的class 或者 id,并以此定位)
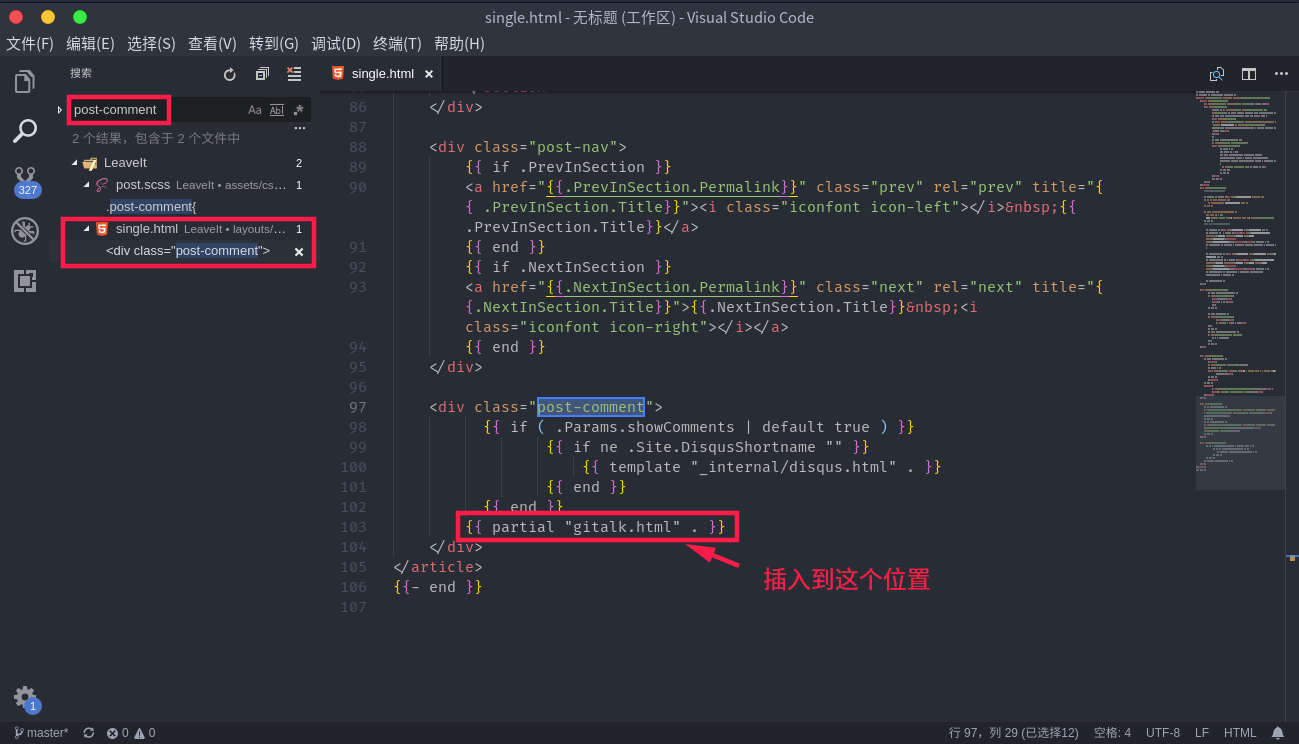
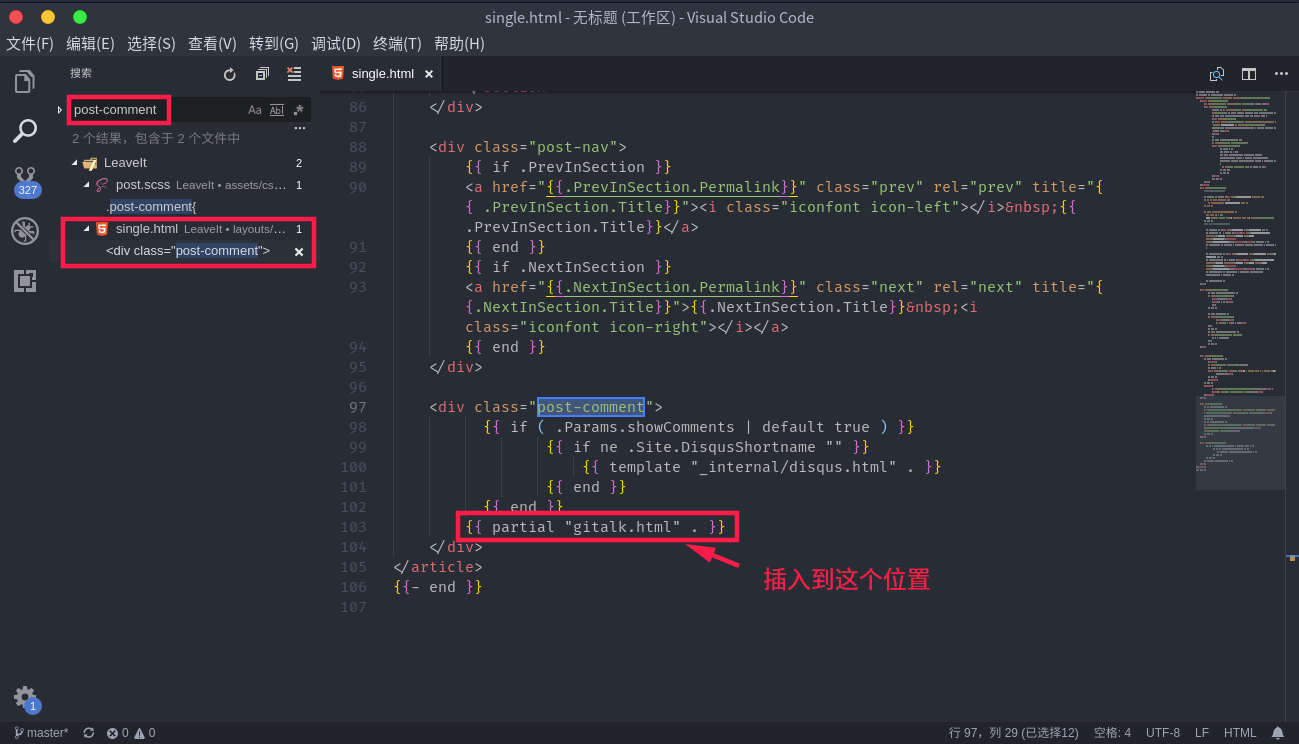
打开 VSCode,搜索包含刚刚找到的 class 或者 id 的 HTML 模板 (一般是 single.html)

在模板中插入{{ partial "gitalk.html" . }}
配置 config.toml
在 config.toml 中添加以下配置
1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
| [params]
enableGitalk = true
[params.gitalk]
clientID = "[Client ID]" # Your client ID
clientSecret = "[Client Secret]" # Your client secret
repo = "mogeko.github.io" # The repo to store comments
owner = "Mogeko" # Your GitHub ID
admin= "Mogeko" # Required. GitHub repository owner and collaborators. (Users who having write access to this repository)
id= "location.pathname" # The unique id of the page.
labels= "gitalk" # GitHub issue labels. If you used to use Gitment, you can change it
perPage= 15 # Pagination size, with maximum 100.
pagerDirection= "last" # Comment sorting direction, available values are 'last' and 'first'.
createIssueManually= false # If it is 'false', it is auto to make a GitHub issue when the administrators login.
distractionFreeMode= false # Enable hot key (cmd|ctrl + enter) submit comment.
|
将 [Client ID] 替换为 GitHub Application 的 Client ID
将 [Client Secret] 替换为 GitHub Application 的 Client Secret
将 repo 设置为你的博客的地址
将 owner 和 admin 设置为你的 GitHub ID
更多配置请参考:https://github.com/gitalk/gitalk
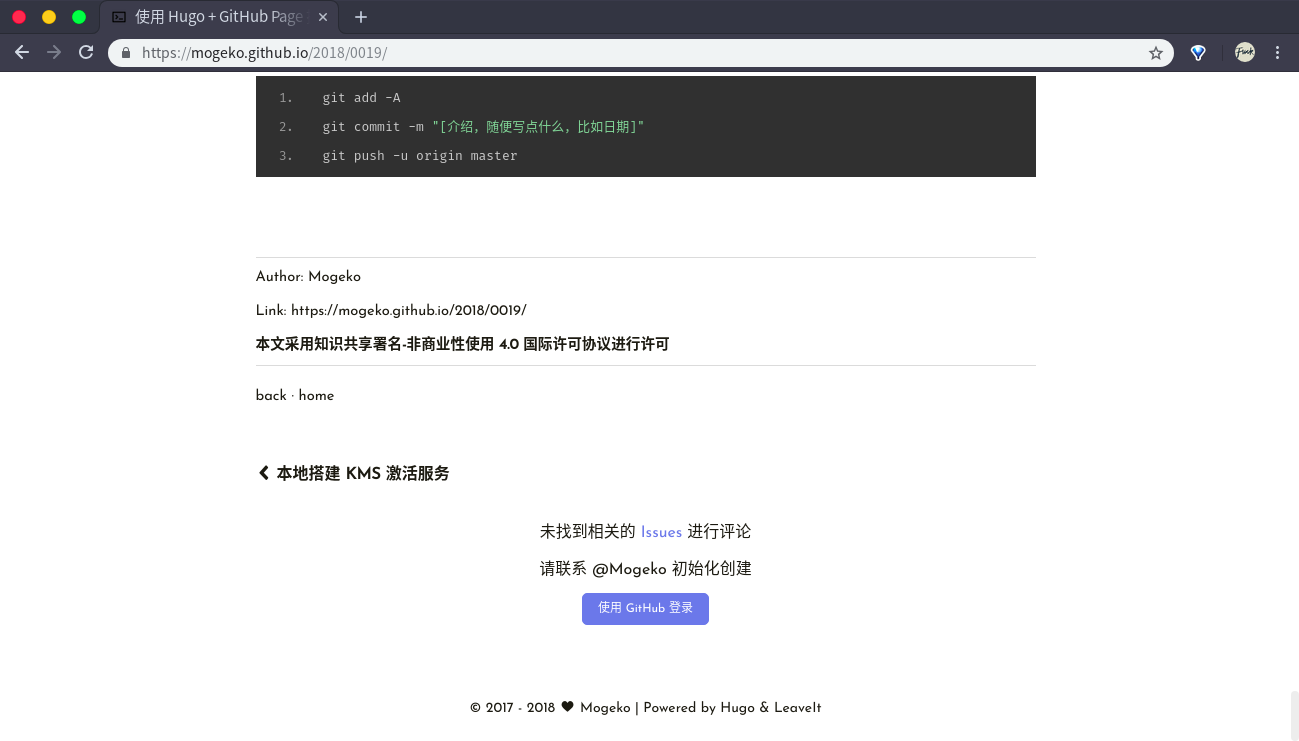
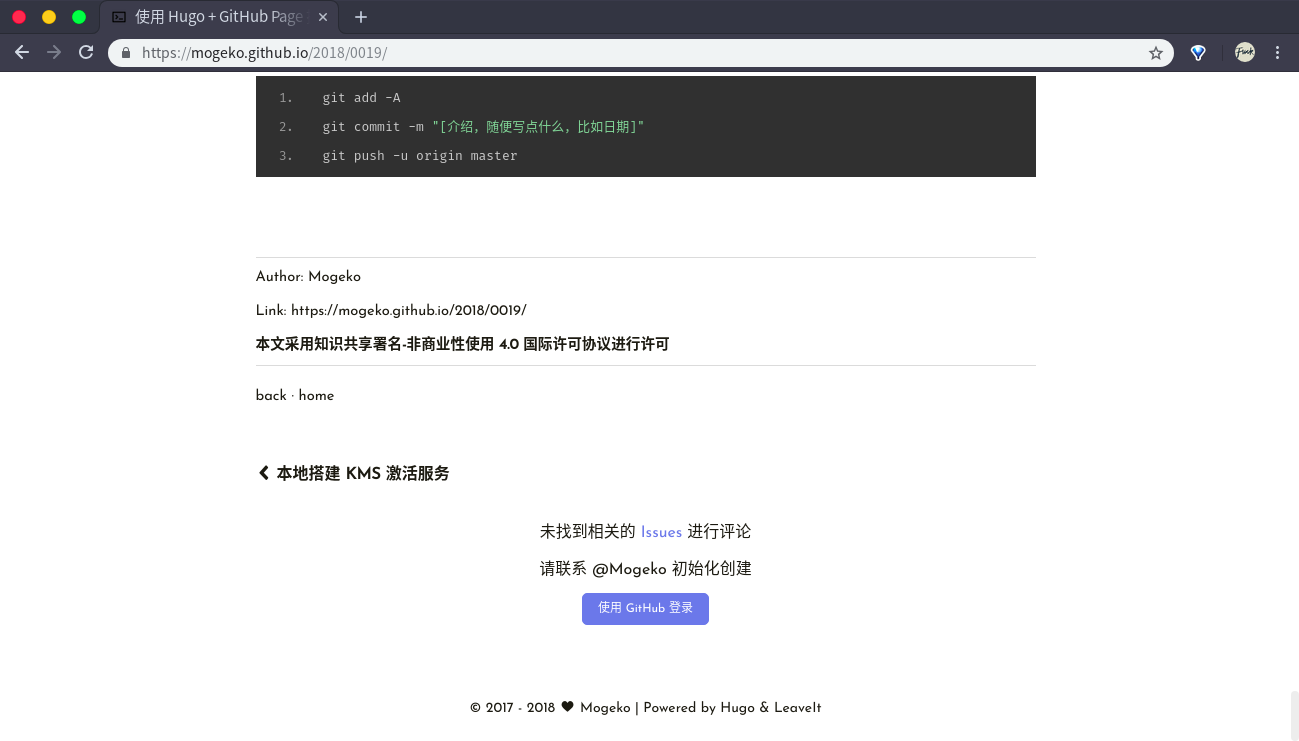
设置好后,将编译好的网站推送到 GitHub 上,不出意外的话应该就可以看见评论框了 (Gitalk 在 hugo server 中是不会启用的)

添加谈笑风生区后还不能立即使用,需要用你的 GitHub 账号登陆并初始化。每篇博客都要
相关文章