程序员福利!!!
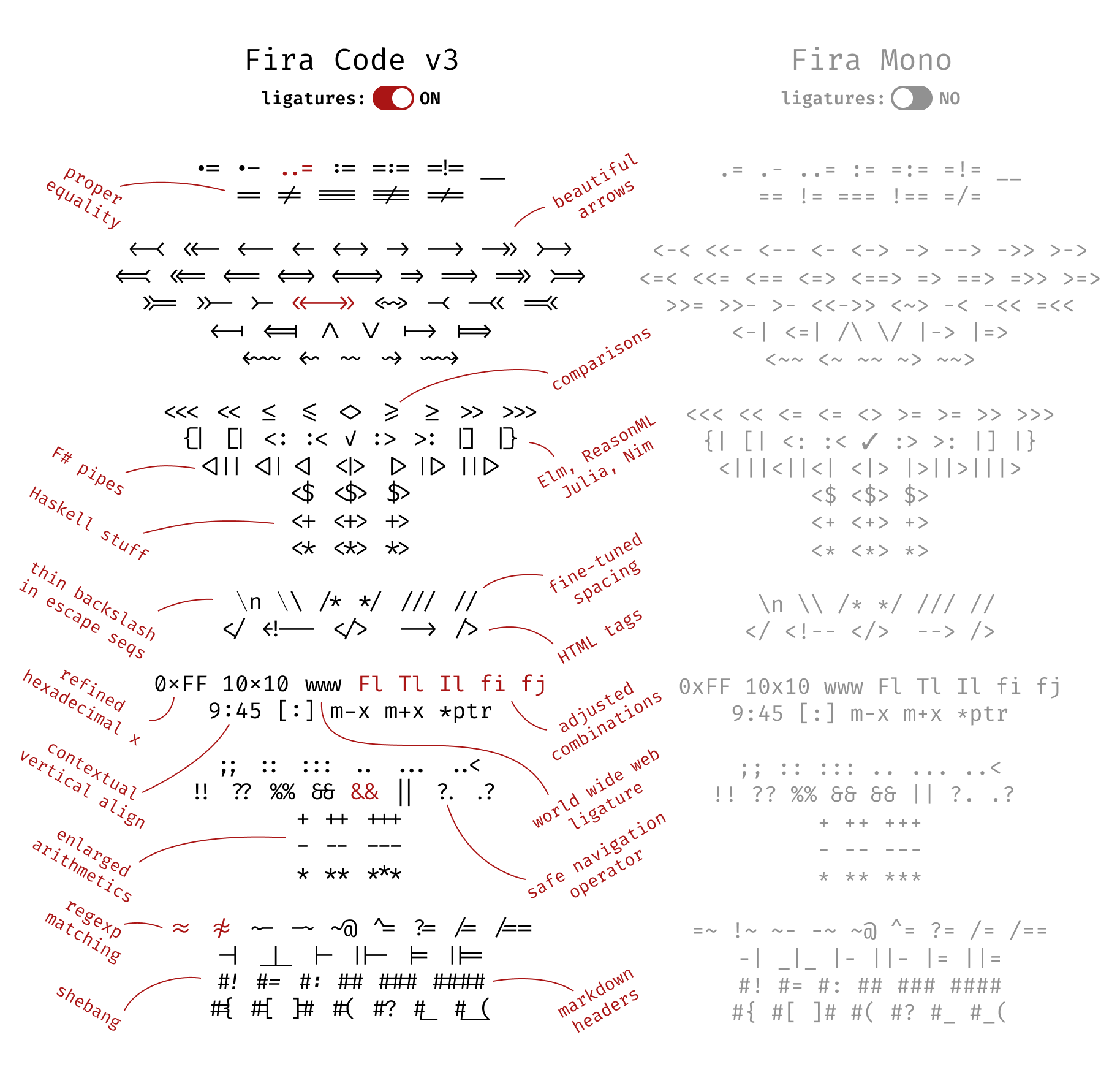
今天为大家带来一个专为程序员写程序设计的字体 —— Fira Code
Fira 是 Mozilla 公司(火狐浏览器她爹)主推的字体系列。Fira Code 是其中的一员,专为写程序而生。出来具有等宽等基本属性外,还加入了编程连字特性(ligatures)。
Fira Code 就是利用这个特性对编程中的常用符号进行优化,比如把输入的「!=」直接显示成「≠」或者把「>=」变成「≥ 」等等,以此来提高代码的可读性。
代码示例
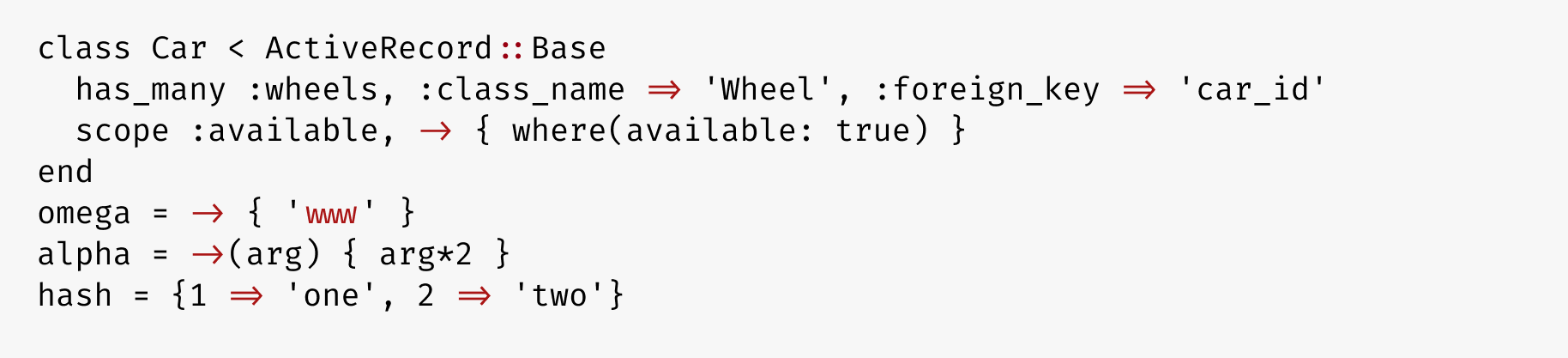
Ruby:
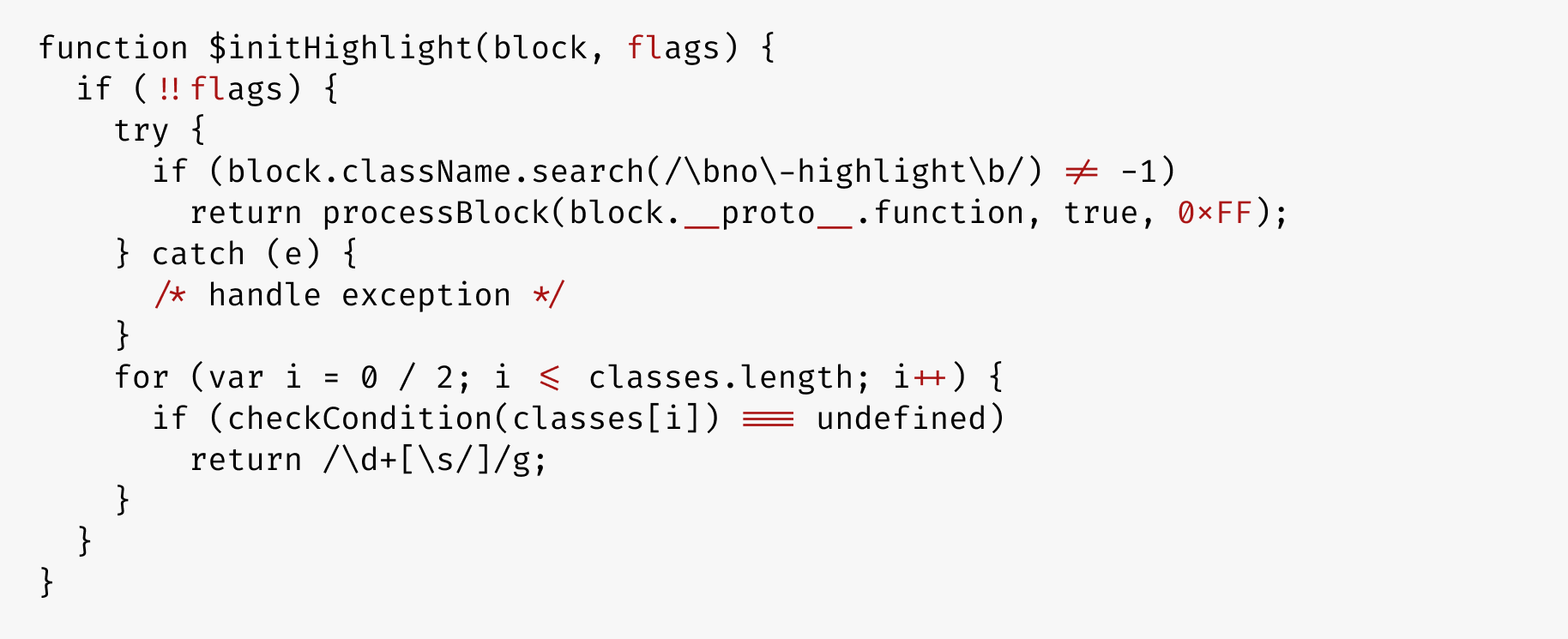
JavaScript:
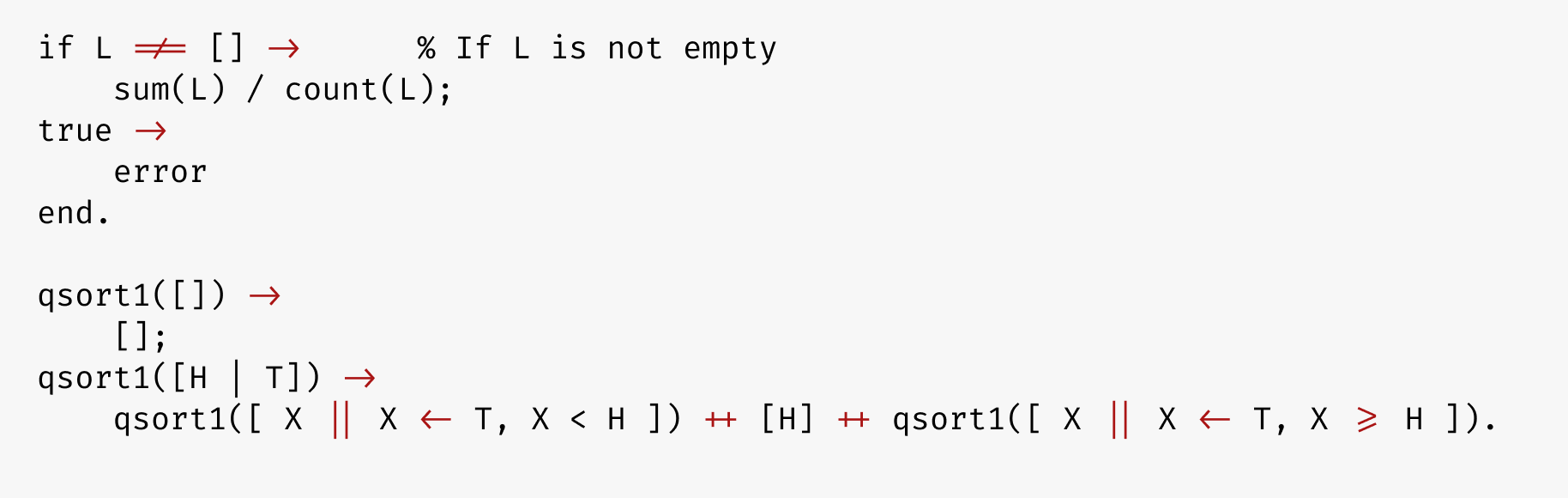
Erlang:
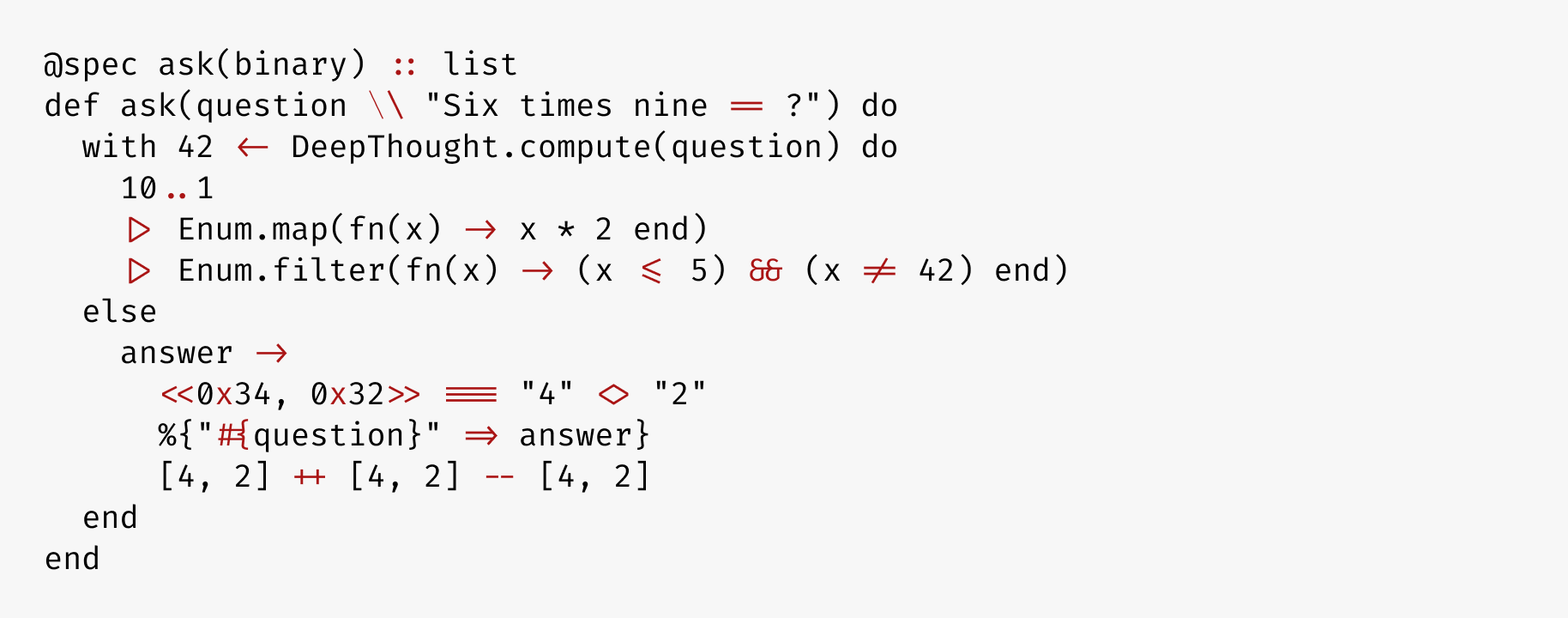
Elixir:
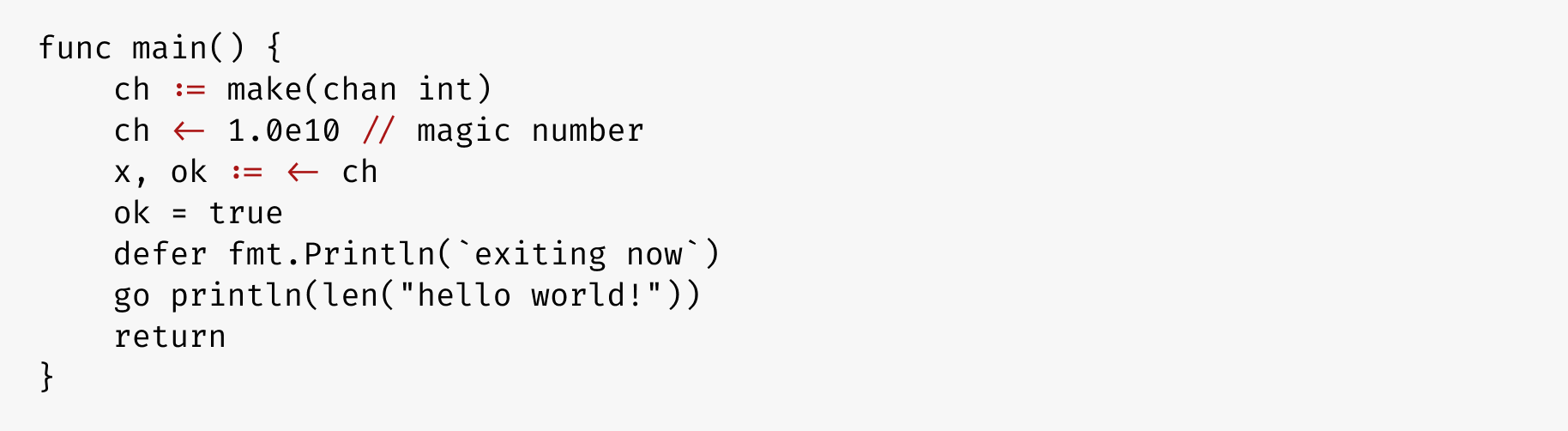
Go:
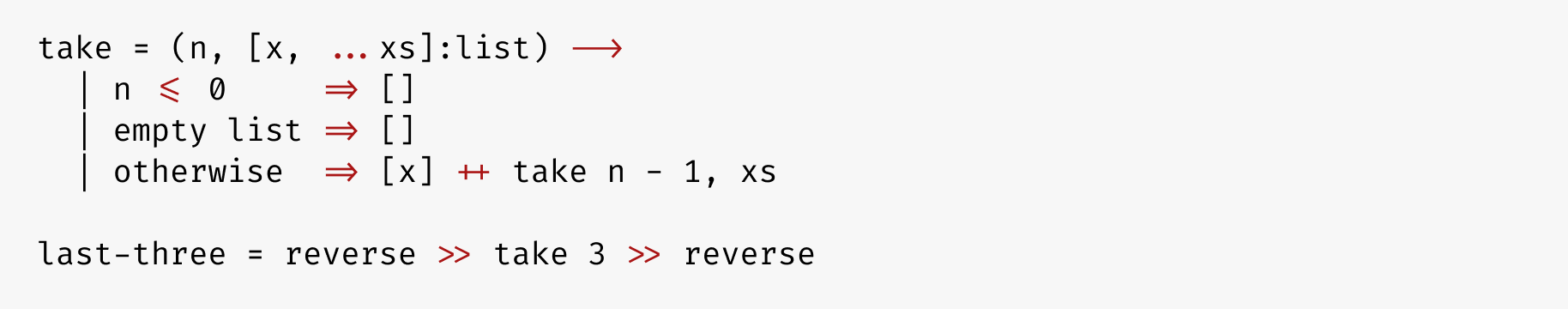
LiveScript:
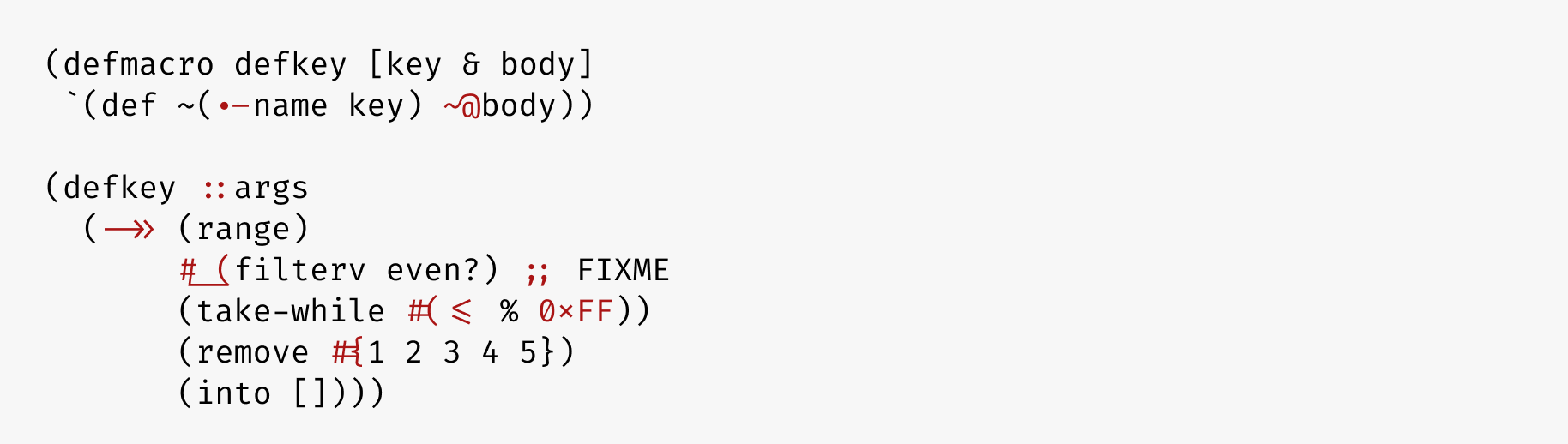
Clojure:
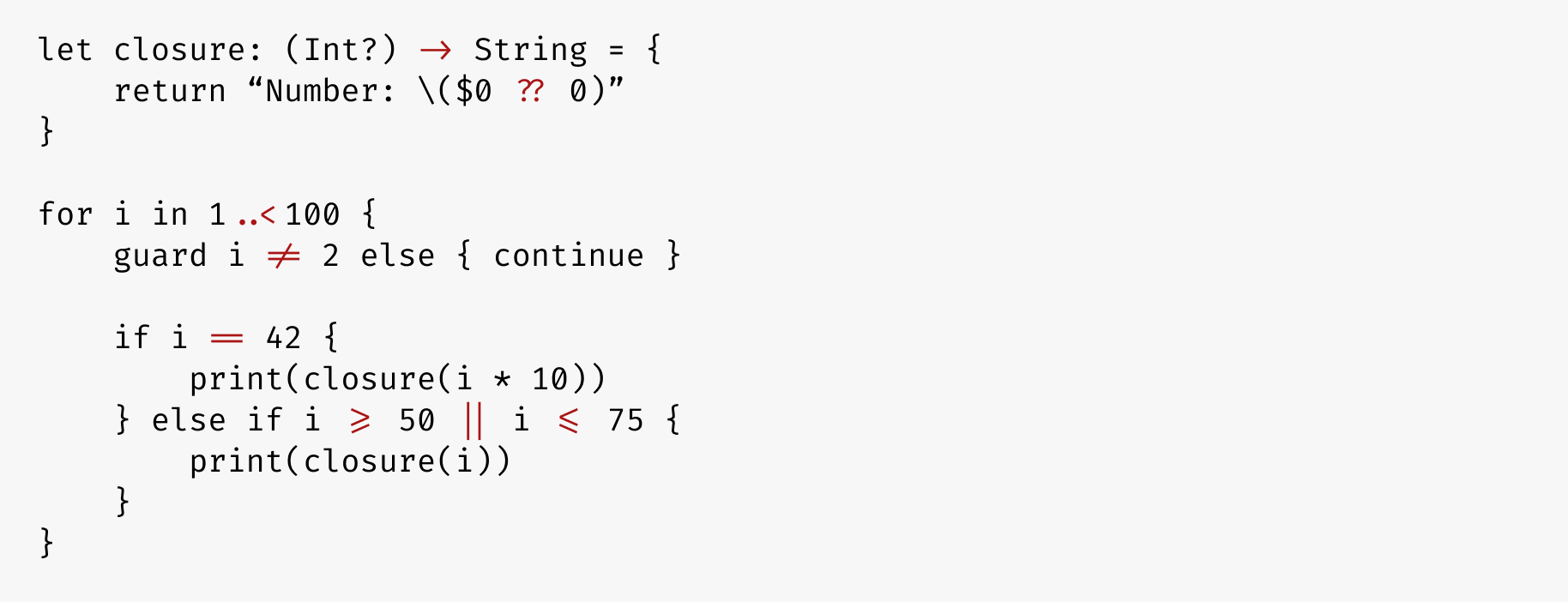
Swift:
正文
安装 Fira Code
使用 .ttf 文件安装
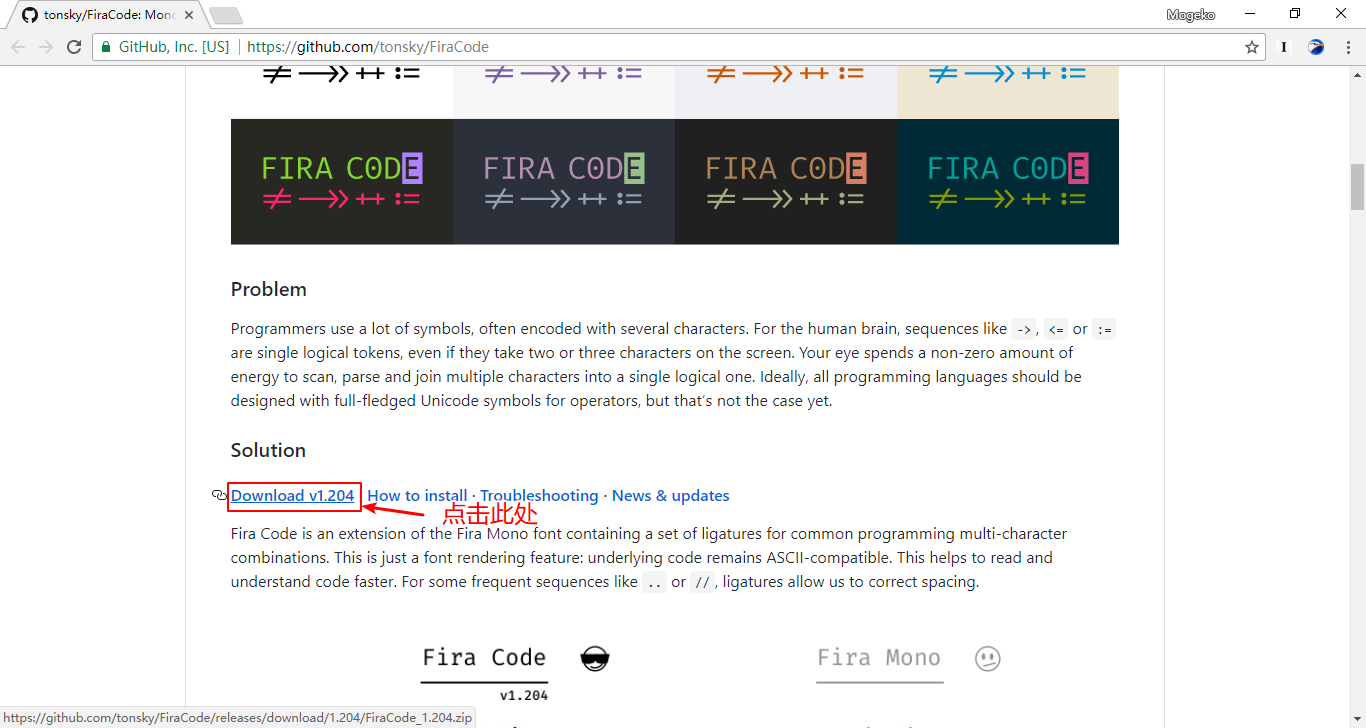
访问此网站 https://github.com/tonsky/FiraCode
找到 Download 这个链接,单击它。

单击这个地址可以下载 v1.204 版的 Fira Code -> Download v1.204
下载好后,解压它。
打开解压后得到的文件夹。
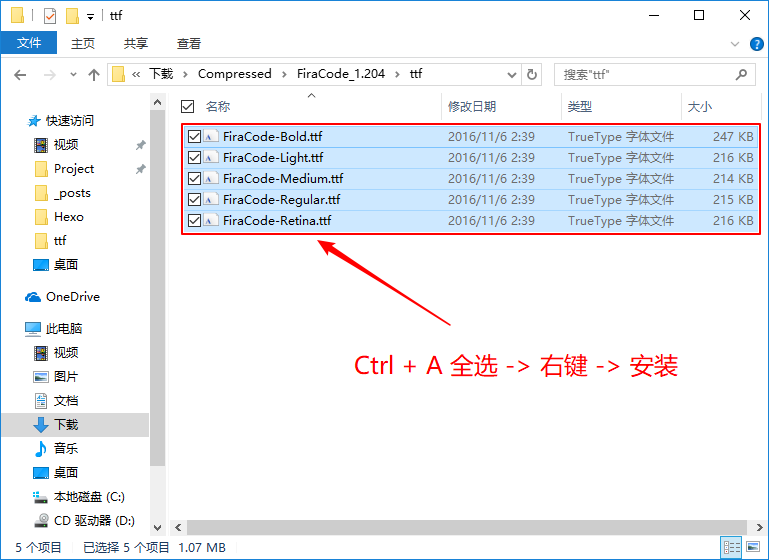
打开 /ttf文件夹。
会看到以下文件

Ctrl+A 全选 -> 右键 -> 安装。
使用 Chocolate 安装
关于 Chocolate,请参考这篇文章。
使用以下命令安装
| |
如何使用
只有以下编辑器、浏览器可以完美支持 Fira Code:
VS Code
介绍一下在 VS Code 中如何配置(因为VS Code 是我主要使用的编辑器,别的不是很熟悉)
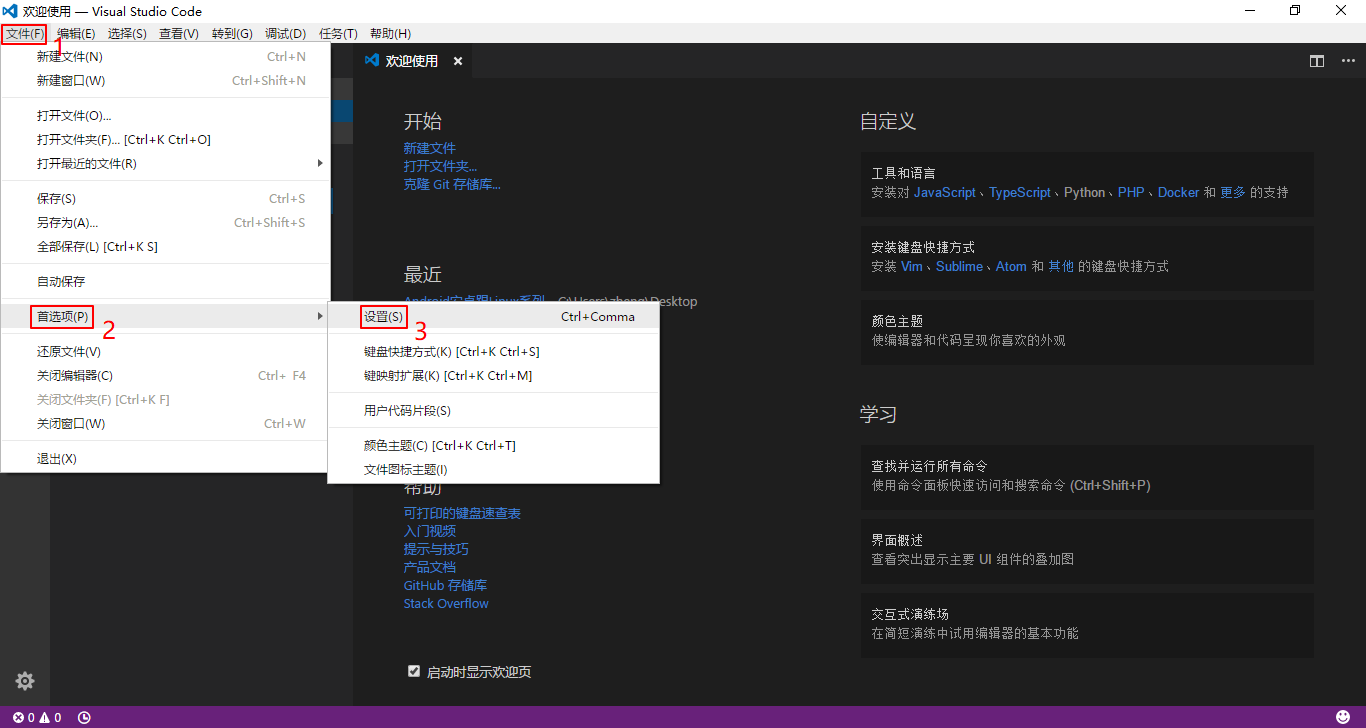
打开 VS Code。
文件 -> 首选项 -> 设置

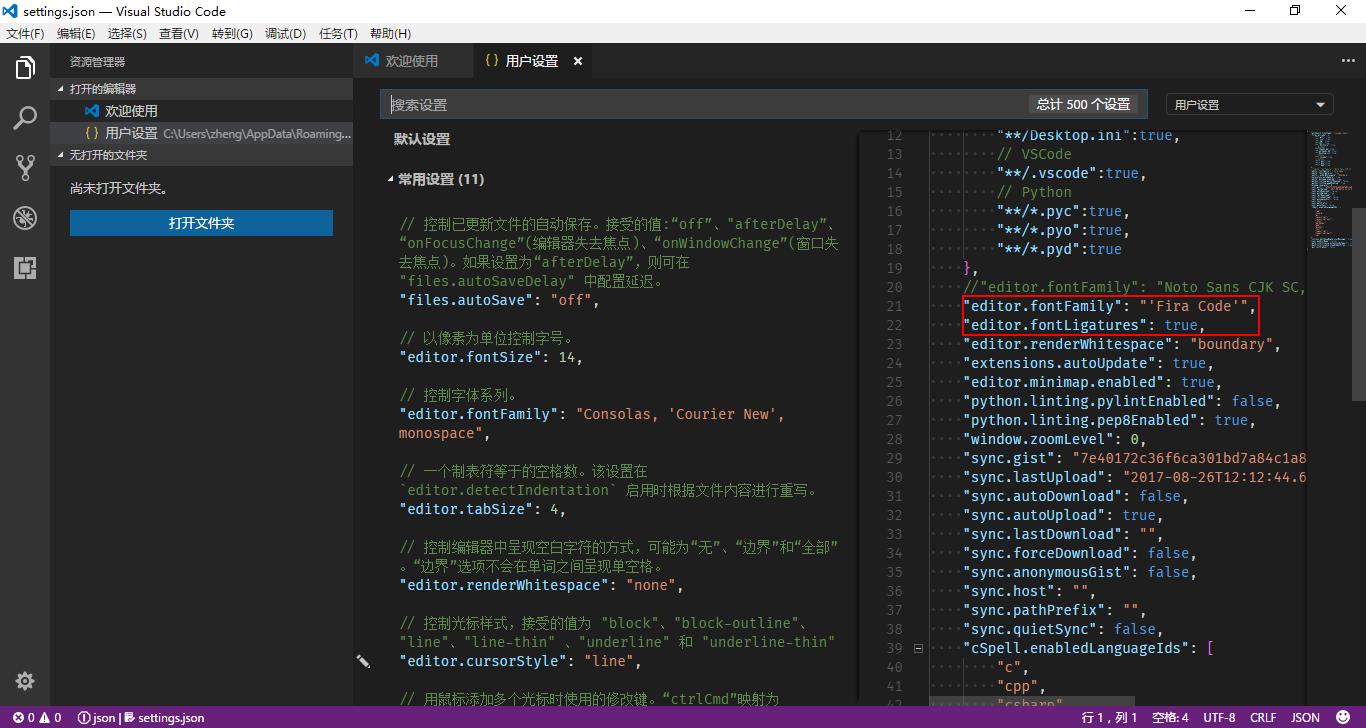
然后在右边的窗口中添加
| |

Ctrl+S 保存。如果没有生效就使用以下代码
| |
Ctrl+S 保存。
别的编辑器可以参考 -> https://github.com/tonsky/FiraCode/wiki#how-to-enable-ligatures
Chrome
可以将 Fira Code 设为 Chrome 的 等宽字体。
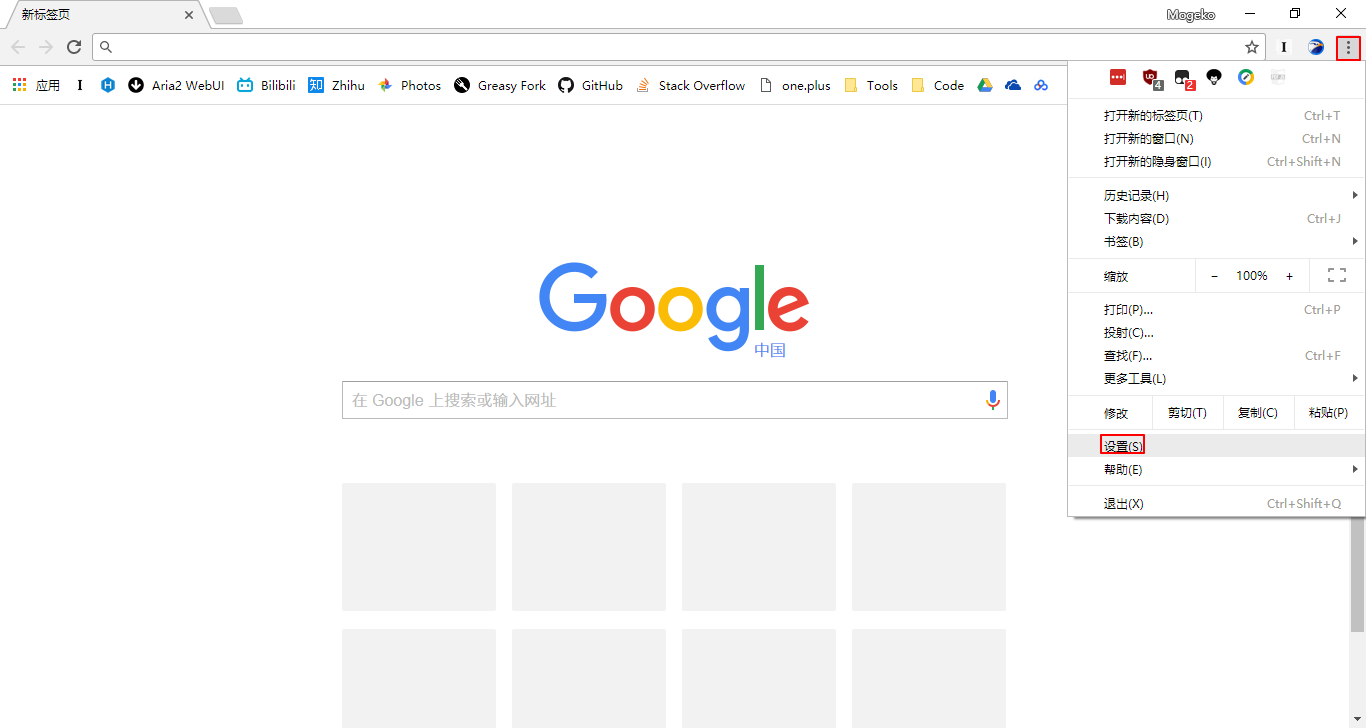
打开 Chrome。点击右上角的 ┇ -> 设置

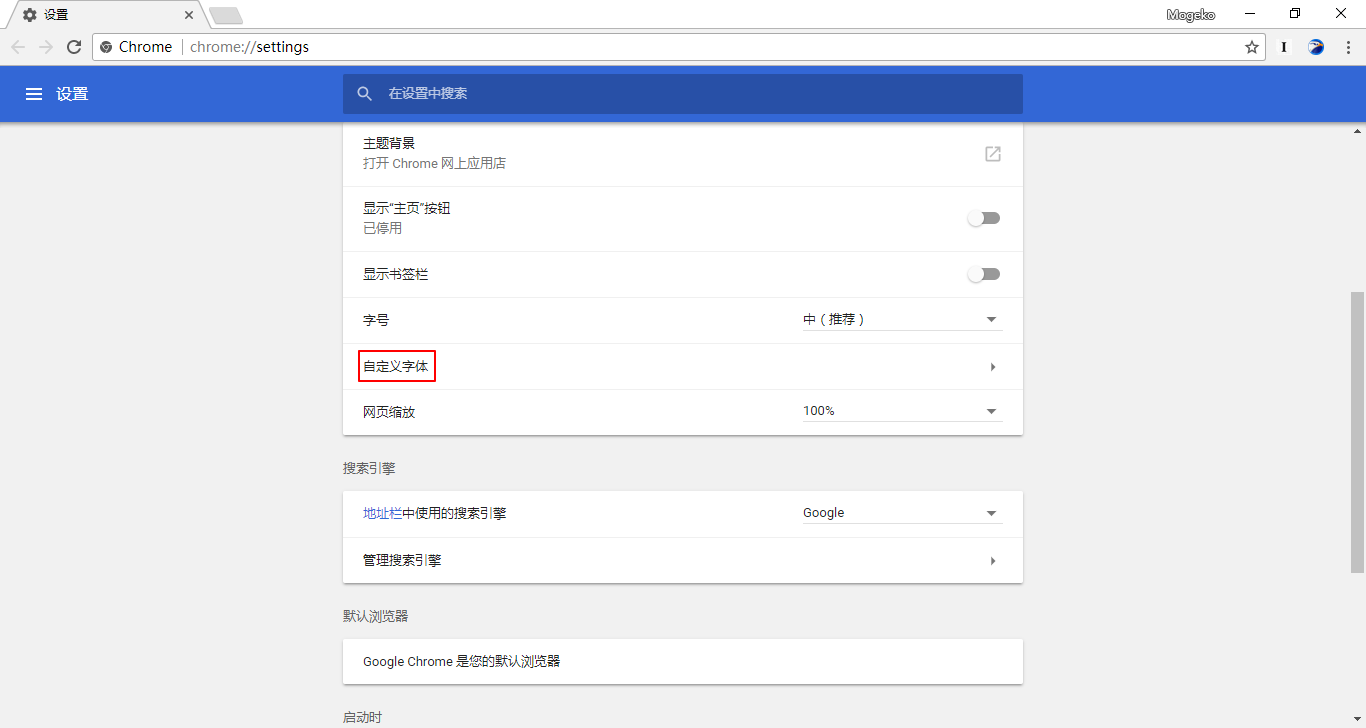
选择 自定义字体

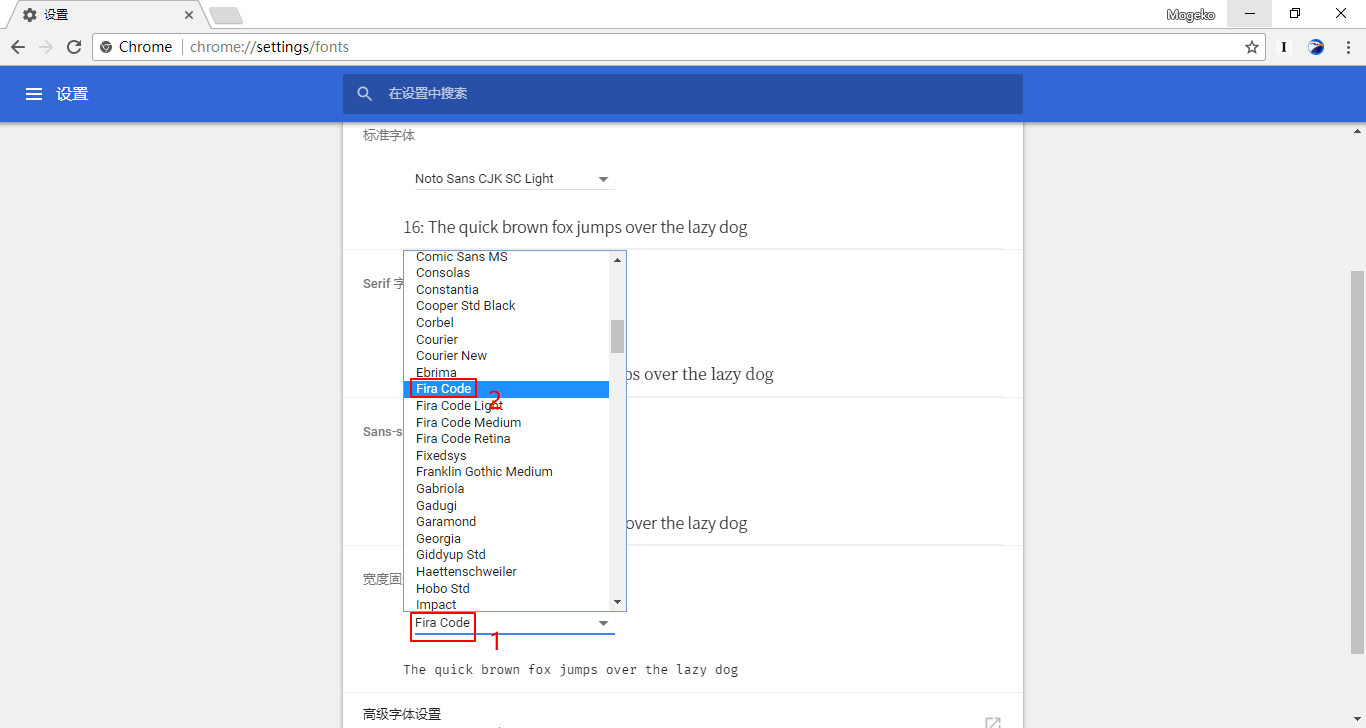
宽度固定的字体 -> 在下拉菜单中选择 Fira Code

附录
支持的终端
| Work | Doesn’t work |
|---|---|
| Black Screen | Alacritty |
| Butterfly | cmd.exe |
| Hyper.app | Cmder |
| Konsole | ConEmu |
| QTerminal | GNOME Terminal |
| Terminal.app (OS X default terminal) | iTerm 2 (coming in 3.1) |
| Termux (Android terminal emulator) | mate-terminal |
| ZOC (macOS) | mintty |
| PuTTY | |
| rxvt | |
| ZOC (Windows) | |
| gtkterm, guake, LXTerminal, sakura, Terminator, xfce4-terminal, and other libvte-based terminals (bug report) |
支持的编辑器
| Work | Doesn’t work |
|---|---|
| Android Studio (2.3+, instructions) | Arduino IDE |
| Anjuta (unless at the EOF) | Adobe Dreamweaver |
| AppCode (2016.2+, instructions]) | Delphi IDE |
| Atom 1.1 or newer (instructions) | Eclipse (Win, vote here) |
| BBEdit/TextWrangler (instructions) | Standalone Emacs (workaround) |
| Brackets (with this plugin]) | gVim (Windows workaround) |
| Chocolat | IDLE |
| CLion (2016.2+, instructions) | KDevelop 4 |
| Cloud9 (instructions) | Monkey Studio IDE |
| Coda 2 | SublimeText (vote here) |
| CodeLite | |
| Eclipse (Mac 4.7+, Linux) | |
| Geany | |
| gEdit / Pluma | |
| GNOME Builder | |
| IntelliJ IDEA (2016.2+, instructions) | |
| Kate, KWrite | |
| Komodo | |
| Leafpad | |
| LibreOffice | |
| LightTable (instructions) | |
| LINQPad | |
| MacVim 7.4 or newer (instructions) | |
| Mancy | |
| Meld | |
| Mousepad | |
| NetBeans | |
| Notepad (Win) | |
| Notepad++ (with a workaround) | |
| PhpStorm (2016.2+, instructions) | |
| PyCharm (2016.2+, instructions) | |
| QtCreator | |
| Rider | |
| RStudio (instructions) | |
| RubyMine (2016.2+, instructions) | |
| Scratch | |
| Spyder IDE (only with Qt5) | |
| TextAdept (Linux, Mac) | |
| TextEdit | |
| TextMate 2 | |
| VimR (instructions) | |
| Visual Studio 2015 | |
| Visual Studio 2017 | |
| Visual Studio Code (instructions) | |
| WebStorm (2016.2+, instructions) | |
| Xamarin Studio/Monodevelop | |
| Xcode (8.0+, otherwise with plugin) | |
| Probably work: Smultron, Vico | Under question: Code::Blocks IDE |
支持的浏览器
- IE 10+, Edge: enable with
font-feature-settings: "calt" 1; - Firefox
- Safari
- Chromium-based browsers (Chrome, Opera)
- ACE
- CodeMirror (enable with
font-variant-ligatures: contextual;)
参考
本文章参考了: